導入手順
基本的な導入方法
1. スクリプトの追加
まず、HTML に以下のスクリプト・CSSを head に追加してください。
<script src="https://ichisan.jp/form/lib/ichisanForm.min.js"></script>
<link rel="stylesheet" href="https://ichisan.jp/form/lib/ichisanForm.min.css"/>
1行目の「ichisanForm.min.js」は候補を取得・自動補完のために使用し、
2行目の「ichisanForm.min.css」は候補を表示するポップアップのデザインに使用しています。
2. フォームで必要な項目を検討
サイトのフォームで必要な項目を検討してください。
当サービスでサポートしている項目は以下の通りです。
取得可能な項目
| 項目 | class 名 | 例 |
|---|---|---|
| 法人名 | company_name | 株式会社NTTドコモ |
| 法人名 (半角) | company_name_half | 株式会社NTTドコモ |
| 法人名読み | company_name_kana | エヌティティドコモ |
| 法人番号 | company_id | 1010001067912 |
| 郵便番号 | location_zipcode | 1000014 |
| 所在地 | location_full | 東京都千代田区永田町二丁目11-1 |
| 所在地(都道府県) | location_pref | 東京都 |
| 所在地(市区町村) | location_city | 千代田区 |
| 所在地(町丁目) | location_town | 永田町二丁目 |
| 所在地(番地以降) | location_street | 11-1 |
| 従業員数 | employee_num | 22010 |
| インボイス登録番号 | invoice_id | T1010001067912 |
3. class を追加
HTML を修正し、フォームに class を追加します。
ここでは全ての項目を修正する例を記載します。
※ ブラウザ標準の候補表示を無効化するため、autocomplete の off も行っています。
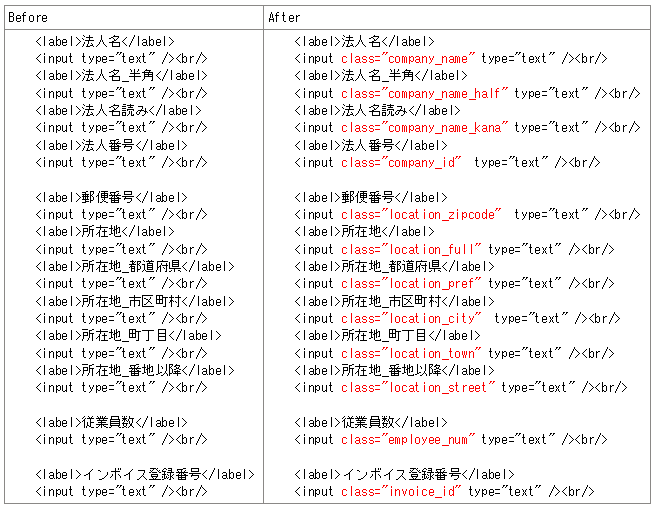
Before:
<label>法人名</label>
<input type="text" /><br/>
<label>法人名_半角</label>
<input type="text" /><br/>
<label>法人名読み</label>
<input type="text" /><br/>
<label>法人番号</label>
<input type="text" /><br/>
<label>郵便番号</label>
<input type="text" /><br/>
<label>所在地</label>
<input type="text" /><br/>
<label>所在地_都道府県</label>
<input type="text" /><br/>
<label>所在地_市区町村</label>
<input type="text" /><br/>
<label>所在地_町丁目</label>
<input type="text" /><br/>
<label>所在地_番地以降</label>
<input type="text" /><br/>
<label>従業員数</label>
<input type="text" /><br/>
<label>インボイス登録番号</label>
<input type="text" /><br/>
After:
<label>法人名</label>
<input class="company_name" type="text" autocomplete="off"/><br/>
<label>法人名_半角</label>
<input class="company_name_half" type="text" /><br/>
<label>法人名読み</label>
<input class="company_name_kana" type="text" /><br/>
<label>法人番号</label>
<input class="company_id" type="text" /><br/>
<label>郵便番号</label>
<input class="location_zipcode" type="text" /><br/>
<label>所在地</label>
<input class="location_full" type="text" /><br/>
<label>所在地_都道府県</label>
<input class="location_pref" type="text" /><br/>
<label>所在地_市区町村</label>
<input class="location_city" type="text" /><br/>
<label>所在地_町丁目</label>
<input class="location_town" type="text" /><br/>
<label>所在地_番地以降</label>
<input class="location_street" type="text" /><br/>
<label>従業員数</label>
<input class="employee_num" type="text" /><br/>
<label>インボイス登録番号</label>
<input class="invoice_id" type="text" /><br/>
比較表:
※ class が存在する場合
既に class が存在する場合は、以下のようにスペース文字で区切って class を追加してください。
class は複数指定できるため、基本的にこのように区切っても問題はありません。
Before:
<label>法人名</label>
<input class="default" type="text" /><br/>
After:
<label>法人名</label>
<input class="default company_name" type="text" /><br/>
4. HTML全体像
これらを組み合わせると次のようなHTMLとなります。
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>イチサンフォーム - 法人自動フォームテスト</title>
<script src="https://ichisan.jp/form/lib/ichisanForm.min.js"></script>
<link rel="stylesheet" href="https://ichisan.jp/form/lib/ichisanForm.min.css">
</head>
<body>
<form name="test" id="test" method="post" action="">
<label>法人名</label><br/>
<input class="company_name" style="outline:solid 2px blue;" type="text" autocomplete="off"/><br/>
<label>法人名(半角)</label><br/>
<input class="company_name_half" type="text" /><br/>
<label>法人名読み</label><br/>
<input class="company_name_kana" type="text" /><br/>
<label>法人番号</label><br/>
<input class="company_id" type="text" /><br/>
<label>郵便番号</label><br/>
<input class="location_zipcode" type="text" /><br/>
<label>所在地</label><br/>
<input class="location_full" type="text" /><br/>
<label>所在地(都道府県)</label><br/>
<input class="location_pref" type="text" /><br/>
<label>所在地(市区町村)</label><br/>
<input class="location_city" type="text" /><br/>
<label>所在地(町丁目)</label><br/>
<input class="location_town" type="text" /><br/>
<label>所在地(番地以降)</label><br/>
<input class="location_street" type="text" /><br/>
<label>従業員数</label><br/>
<input class="employee_num" type="text" /><br/>
<label>インボイス登録番号</label><br/>
<input class="invoice_id" type="text" /><br/>
</form>
</body>
</html>
5. 動作確認
これで動作するようになっているはずです。
自動入力されるか動作確認を行ってみてください。
WordPress /Contact Form 7 での導入方法
WordPressの「Contact Form 7」プラグインを使用する場合の導入方法を解説します。
1. Contact Form 7の編集画面に移動
Contact Form 7の編集画面に移動します。
ここでは新規にフォームを追加することとします。

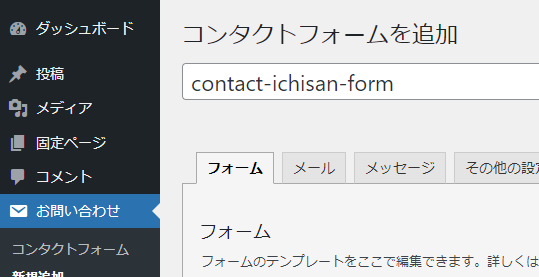
2. フォーム名を設定
フォーム名を設定してください。
ここでは「contact-ichisan-form」とします。

3. フォームを設定
フォームを設定します。
まず、先頭に以下のスクリプトとCSSと追加してください。
先頭行に追加:
<script src="https://ichisan.jp/form/lib/ichisanForm.min.js"></script>
<link rel="stylesheet" href="https://ichisan.jp/form/lib/ichisanForm.min.css"/>
次に、「class: xxxx]オプションを使用して必要項目を以下のように設定していきます。
表示しない項目には「hidden」属性を付けた項目を設定します。
※ 取得が必要なければ項目の記述は不要です。
表示する項目:
<label>法人名
[text* company_name class:company_name] </label>
非表示する項目:
[hidden company_name_kana class:company_name_kana]
全ての項目を設定すると以下のようになります。
ここでは法人番号と所在地以外の項目を非表示にしています。
※ 非表示項目に改行を入れるとフォーム上でも改行が発生するため連続して記述しています。
フォーム設定例(全体):
<script src="https://ichisan.jp/form/lib/ichisanForm.min.js"></script>
<link rel="stylesheet" href="https://ichisan.jp/form/lib/ichisanForm.min.css"/>
<label>法人名
[text* company_name class:company_name autocomplete:off] </label>
<label>法人番号
[text* company_id class:company_id] </label>
<label>所在地
[text* location_full class:location_full] </label>
<label> 氏名
[text* your-name autocomplete:name] </label>
<label> メールアドレス
[email* your-email autocomplete:email] </label>
<label> 件名
[text* your-subject] </label>
<label> メッセージ本文
[textarea* your-message] </label>
[hidden company_name_kana class:company_name_kana][hidden location_zipcode class:location_zipcode][hidden location_pref class:location_pref][hidden location_city class:location_city][hidden location_town class:location_town][hidden location_street class:location_street][hidden invoice_id class:invoice_id][hidden employee_num class:employee_num]
[submit "送信"]

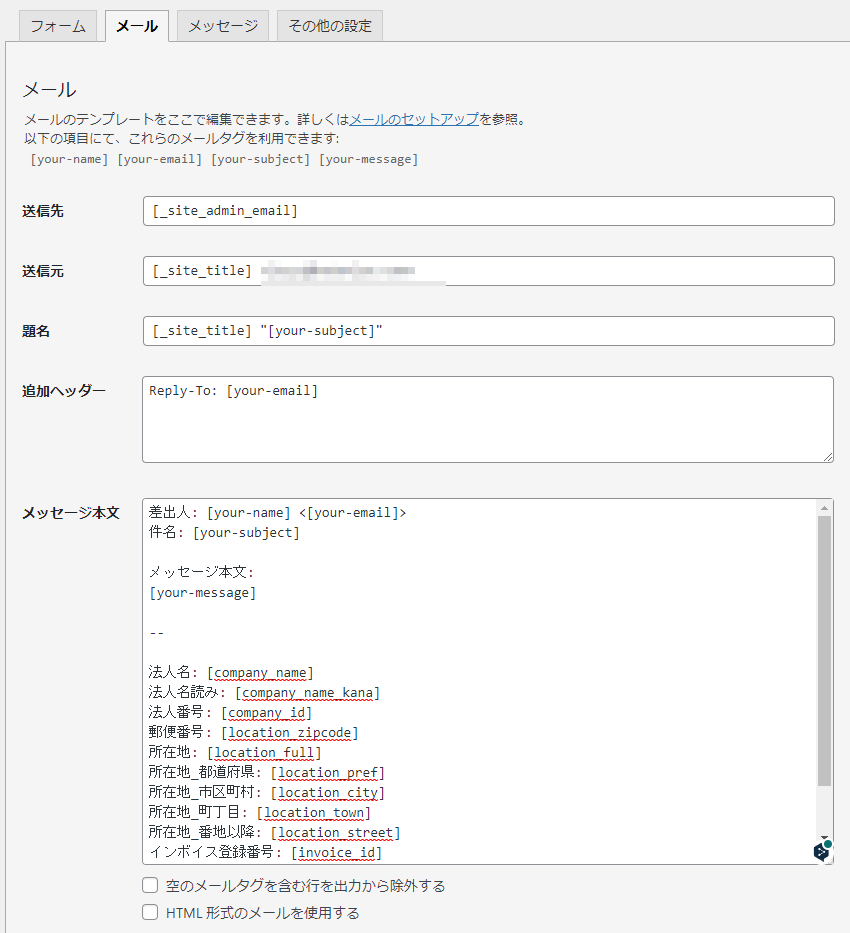
4. メールを設定
メールタブに移動してください。
フォームに設定した法人情報もメールで送信するように設定します。
設定例:
差出人: [your-name] <[your-email]>
件名: [your-subject]
メッセージ本文:
[your-message]
--
法人名: [company_name]
法人名読み: [company_name_kana]
法人番号: [company_id]
郵便番号: [location_zipcode]
所在地: [location_full]
所在地_都道府県: [location_pref]
所在地_市区町村: [location_city]
所在地_町丁目: [location_town]
所在地_番地以降: [location_street]
インボイス登録番号: [invoice_id]
従業員数: [employee_num]
--
このメールは [_site_title] ([_site_url]) のお問い合わせフォームから送信されました

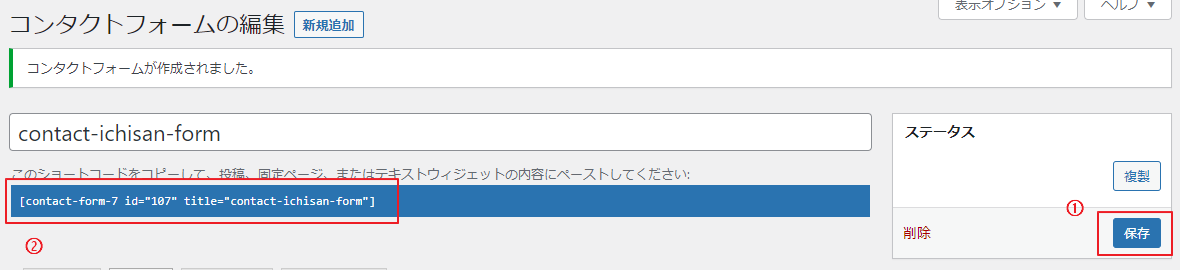
5. 保存
フォームを保存して、ショートコードをコピーします。

6. ページを編集
問い合わせフォームのページを作成します。
ここでは検証用に固定ページを新規追加します。
固定ページの新規追加:
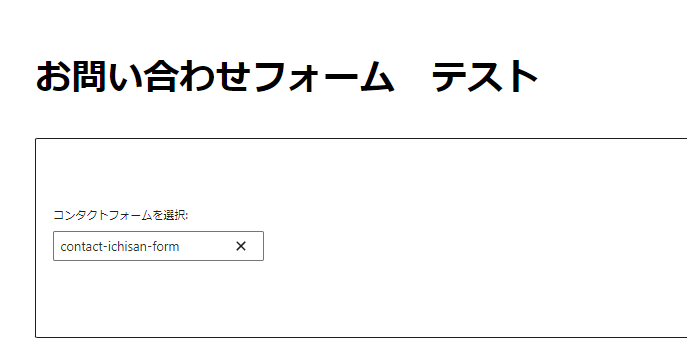
7. 新規ページを作成して保存
コピーしたショートコードをページに貼り付けます。
「コンタクトフォームを選択」のページが追加されます。

8. 動作確認
作成されたページで動作確認を行ってみてください。